前言
NewBee 主题默认语言是英文,如果你只使用英文来构建网站,这篇文章可以跳过了,但考虑你以后可能会增加其他语言的支持来让更多读者看到你的文章,建议还是往下看。
单语言(英文除外)
适用于:你的网站不是英文而且只有一种语言。下面以中文zh作为示范。
配置 hugo.toml 文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
# 修改默认语言,值为语言标识符,自定
deFaultContentLanguage = 'zh'
# 启用单语言模式
[params]
[params.site]
onlyOneLang = true
# 增加下面这段代码并按照注释做相应更改
[language]
[[language.zh]] # language.之后跟的是你所使用语言的标识符,必须和上面 deFaultContentLanguage 一样
languageName = '简体中文' # 语言名称
weight = 1 # 不要修改
[[language.en]] # 不要修改
languageName = 'English' # 不要修改
weight = 2 # 不要修改
|
网站字符翻译
hugo.toml配置好后,接下来要做的就是翻译网站页面中固定的字符了:
首先复制文件/themes/NewBee/i18n/en.toml到文件夹/i18n(没有就新建一个)下,并重命名为语言标识符.toml,如:zh.toml,之后打开并修改里面对应的字符即可。关于每个字符对应页面中的位置请参照:字符对应页面位置。
tip
中文用户直接把文件/themes/NewBee/i18n/en.toml复制到文件夹/i18n下就行,因为 NewBee 主题已经内置了中文字符的翻译。当然,如果你不满足于内置的中文翻译,需要修改的话,操作同上。
如果在完成翻译后你发现网站导航栏仍然还是英文状态,不要怀疑是自己漏翻了,而是因为导航栏需要在[[menus.main]]下配置才行,同样的还有作者卡片里的社交链接[[menus.social]]和赞赏卡片[[menus.sponsor]]。请参考hugo.toml文件里的注释进行配置。
多语言
适用于:你的网站有两种及两种以上语言。下面以中文zh(例子里为默认语言)和英文en作为示范。
配置 hugo.toml 文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
# 修改默认语言(每次打开网站时显示的语言)
deFaultContentLanguage = 'zh'
# 配置语言参数。此段代码为新增代码
[languages]
# 这是默认语言的配置
[languages.zh] # language.之后跟的是你所使用语言的标识符,必须和上面 deFaultContentLanguage 一样
languageName = '简体中文' # 名称,这将是你在网站下拉菜单里选择语言时所显示的名称
weight = 1 # 权重,默认语言的权重必须设置成 1 且不能和其它语言重复!!!,所以当你更改了默认语言的时候,请记得把它改为1
contentDir = 'content/chinese' # 文件路径,在content目录下需要新增语言文件夹以区分不同语言的文章
# 默认语言的菜单栏配置可以不用写,hugo会把之前[menus.main]里的配置当做默认语言的菜单栏配置,
# 当然,你也可以在这重写以覆盖之前的
# [[languages.zh.menus.main]]
# name = "Posts"
# url = "/posts" # 和下面的另一个语言配置对比看看,默认语言一定不要在这的路径里加语言标识符!
# weight = 2
# pre = "<i class='fa fa-book'></i>"
# 其他语言的配置
[languages.en]
languageName = 'English'
weight = 2
contentDir = 'content/english'
# 每添加一门新的语言,你可能都得重新配置(翻译) menu 信息,其中包含了导航栏[[menus.main]]、
# 社交链接[[menus.social]]和赞赏卡片[[menus.sponsor]]
[languages.en.menus] # 和默认[menus]的配置一样,只是增加了一个前缀:'language.en.'
# navigation
# 导航栏
[[languages.en.menus.main]]
name = "Home" # 名称
url = "/en" # 路径,在'/'之后加上该语言标识符,而默认语言则不需要,这很重要!!!。下同
weight = 1 # 排序的权重,越小越靠前(左),最小为1 # order weight, more small more close to left, at least 1
pre = "<i class='fa fa-home'></i>" # 图标,本主题使用的图标来自FontAwesome
[[languages.en.menus.main]]
name = "Posts"
url = "/en/posts"
weight = 2
pre = "<i class='fa fa-book'></i>"
[[languages.en.menus.main]]
name = "Categories"
url = "/en/categories"
weight = 3
pre = "<i class='fa fa-folder-open'></i>"
[[languages.en.menus.main]]
name = "Tags"
url = "/en/tags"
weight = 5
pre = "<i class='fa fa-tags'></i>"
[[languages.en.menus.main]]
name = "About"
url = "/en/about"
weight = 6
pre = "<i class='fa fa-info-circle'></i>"
# social
# 社交链接
[[languages.en.menus.social]]
name = "GitHub"
url = "https://github.com/xioyito"
pre = "<i class='fa fa-github'></i>"
weight = 1
[[languages.en.menus.social]]
name = "YouTube"
url = "https://www.youtube.com"
pre = "<i class='fa fa-youtube'></i>"
weight = 2
# sponsor
# 赞赏卡片
[[languages.en.menus.sponsor]]
name = "Wechat"
url = "/images/sponsor/Wechat.jpeg"
weight = 1
[[languages.en.menus.sponsor]]
name = "Alipay"
url = "/images/sponsor/Alipay.jpeg"
weight = 2
|
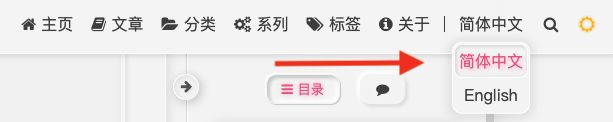
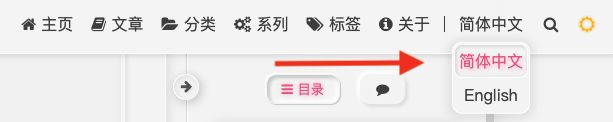
开启 hugo server,就可以随时选择我们的语言了:

文件管理
配置好hugo.toml文件后,我们的文章文件结构也需要做出相应的调整。
初始的文件结构:
1
2
3
4
5
6
7
8
|
content
about
_index.md
posts
first.md
second.md
xxx.md
|
多语言的文件结构:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
content
chinese
about
_index.md
posts
first.md
second.md
xxx.md
english
about
_index.md
posts
first.md
second.md
xxx.md
|
可以看到,就是比之前多了一级语言文件夹,以此来区分不同语言的文章。但是千万别以为你写完一篇文章之后它会自动帮你翻译成另一种语言的版本,而是要自己翻译完成后,再丢进那个语言文件夹里相应的位置,这样就完成了一篇文章的翻译。
warning
新增的语言文件夹名称一定要和hugo.toml里contentDir的名称相同!
tip
每次用hugo new "posts/newpost.md"创建新文章时,所创建的是默认语言的版本,如果要创建另一种语言的版本,路径应该为xxx/posts/newpost.md,如:english/posts/newpost.md。
tip
当处于某一篇文章的页面中时,如果你尝试切换另一种语言后出现 404,那可能是你没有对这篇文章进行此语言的翻译。
网站字符翻译
现在点击切换语言后,网站某些固定的字符还不能随之改变,不要急,接下来要做的就是翻译网站页面中固定的字符:
首先复制文件/themes/NewBee/i18n/en.toml到文件夹/i18n(没有就新建一个)下,并重命名为语言标识符.toml,如:zh.toml,每个语言都应该有一个它自己的xx.toml。之后打开并修改里面对应的字符即可。关于每个字符对应页面中的位置请参照:字符对应页面位置。
tip
中文可以跳过上面的操作,因为 NewBee 主题已经内置了中文的翻译。当然,如果你不满足于内置的中文翻译,需要修改的话,操作同上。